
Happy food
The Client Happy food
Key words
App Design
UX Design
Kids
Fun
An educational dedicated app and responsive website focusing in healthy food, and good habits. The goal for Happy food is to create an educational app that will help kids, parents and teachers to identify healthy food and make smart choices regarding eating habits. This is achieved through the utilization of colors, games, recipes, stories and fun activities.
Case Study Happy Food PDF

go play, go cook, go learn, and have fun…
Problem
About 1 in 5 American children has obesity. We need to teach our kids to identify healthy food.
Goal
The goal for Happy food is to create an educational app that will help kids, parents and teachers to identify healthy food and make smart choices regarding eating habits. This is achieved through the utilization of colors, games, recipes, stories and fun activities.
Target Audience
Happy food website's target include elementary students between 7 and 11 years, parents, and educators between 30 and 55 years.
Design Process
Start the process…
Research
After collecting data through interviewing three groups of people, kids (students) between 7 and 11 years old, and parents and educators between 30 and 55 years old, empathy maps were defined to group the needs of the individuals that were interviewed. One key fact identified was the lack of reliable applications that could help to build heathy eating habits. In addition, these individuals said that more meaningful information should be available to educate kids about healthy food and snacks.
Based on this information, I decided to create an application for kids that will run in tablets or smartphones since over half of children in the United States own a device by the age of 11.
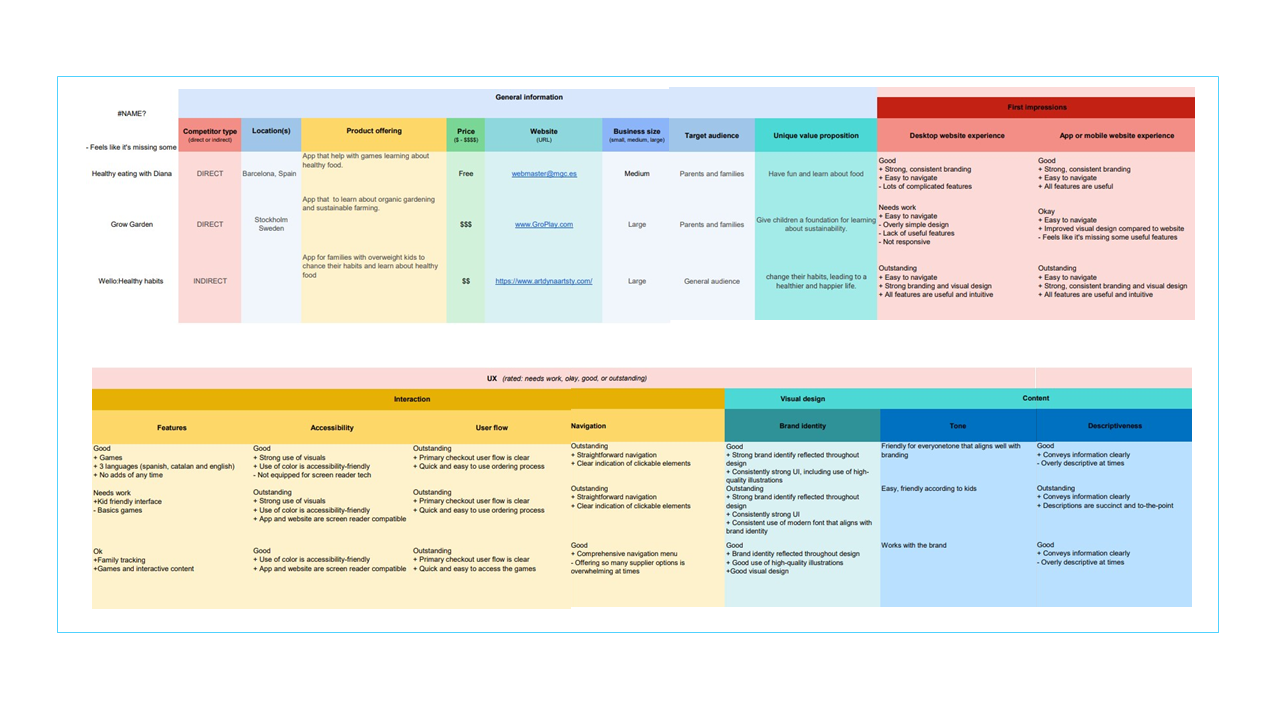
What does the market look like?
In a saturated market, we needed to find an edge. Thus, the first step was to explore the current products available in the different application stores. The exercise also included educational and creative apps for kids and parents that are mentioned in reviews and publications.
An audit of a few competitor’s products provided additional information about gaps and opportunities in this area. This information was incorporated in the design of the “Happy Food” application.
Ideation
Sketches
This is a quick ideation exercise to produce ideas for how to address gaps identified in the competitive audit. My focus was specifically on games, recipes, characters, and activities for kids.
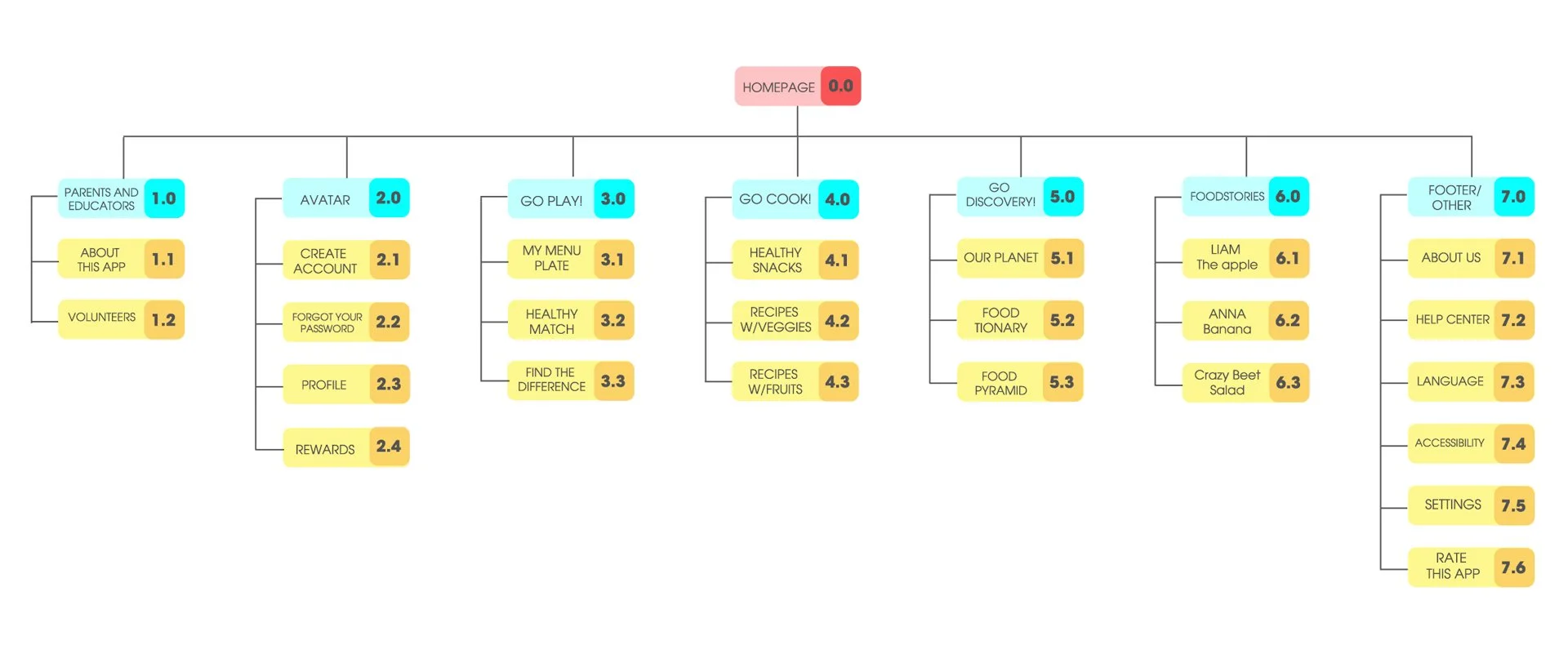
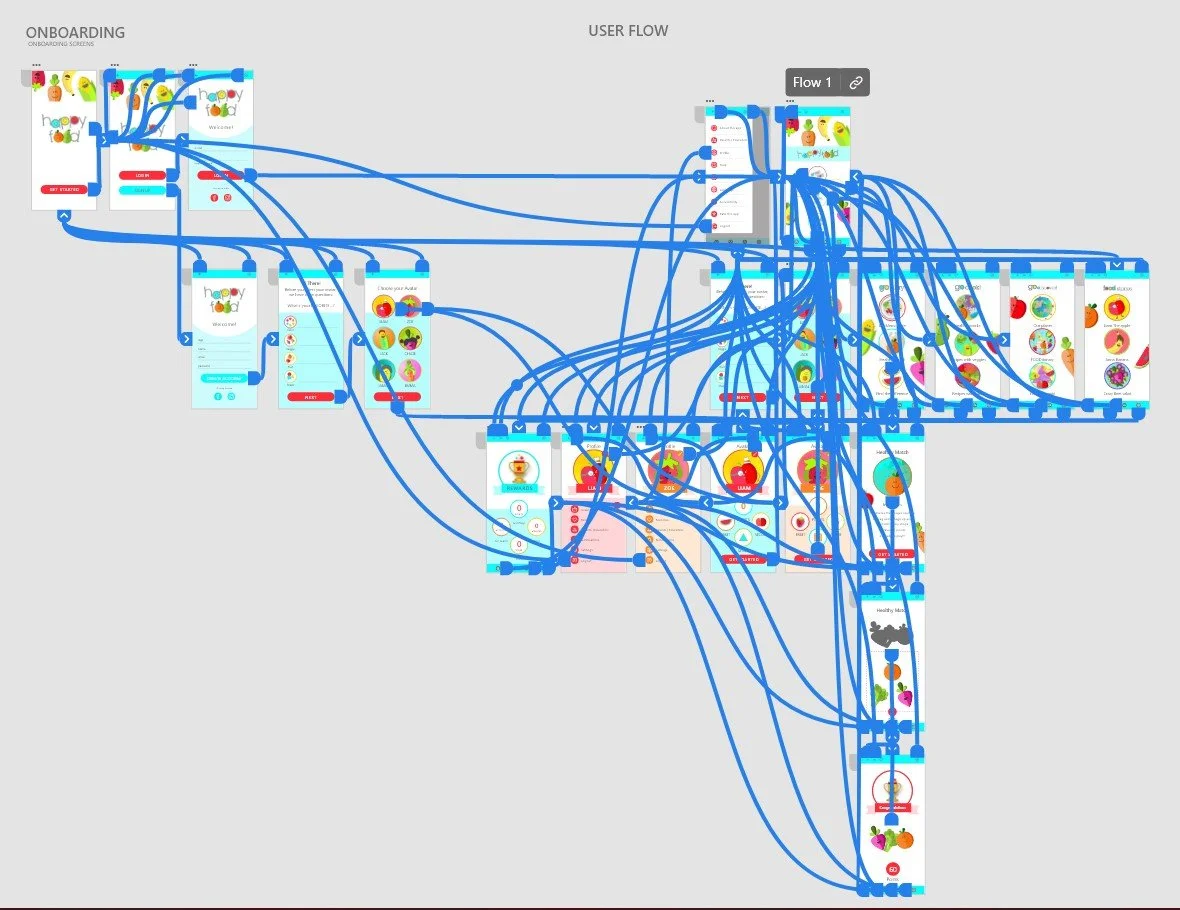
Sitemap
Information Architecture
Making blueprint, figuring out how to navigate the website.
Starting the Design
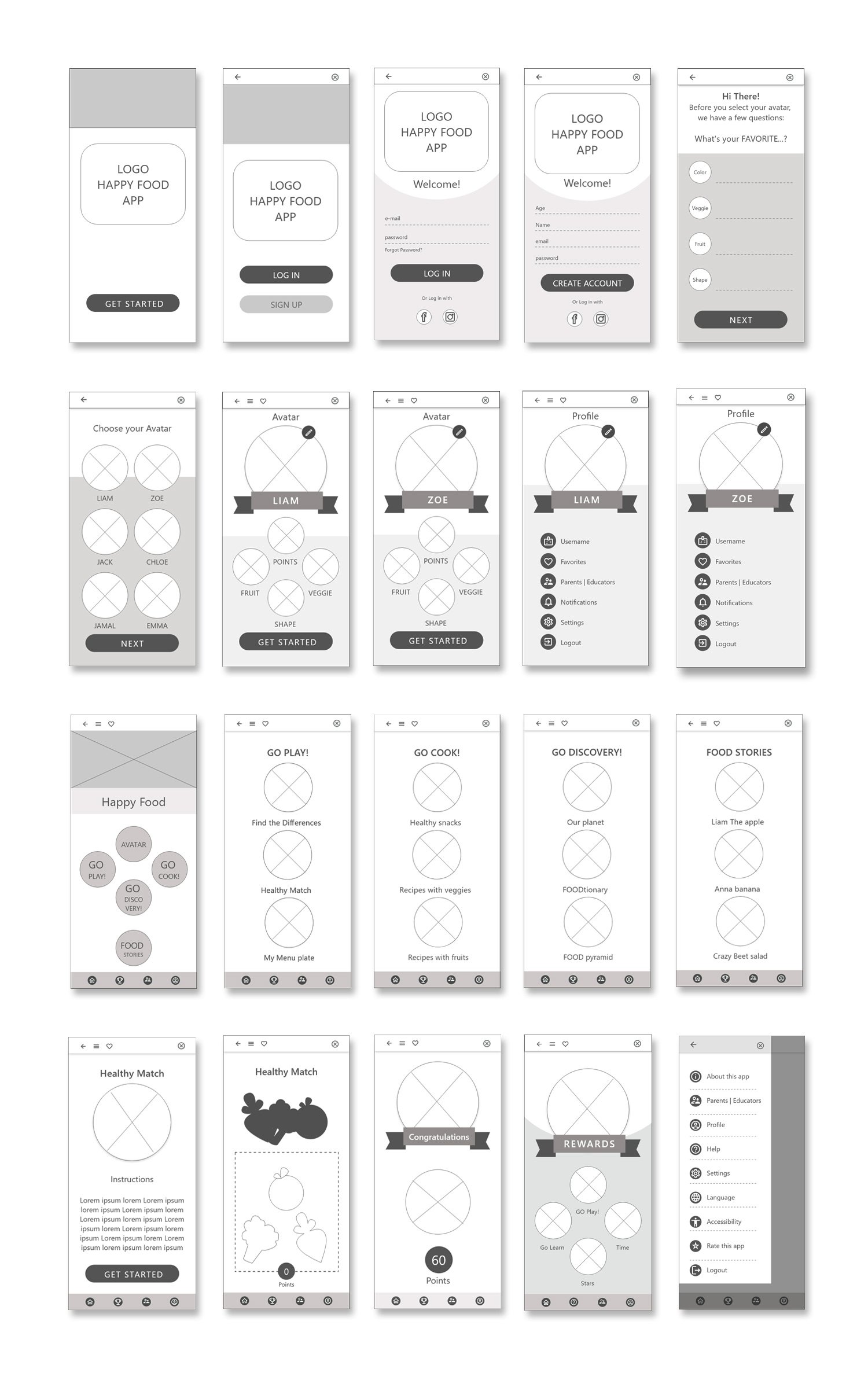
Digital wireframes
Low-Fidelity prototype
Next step was moving from paper to digital wireframes, it was easy to get organized and made it easy to understand how the redesign could help address user pain points and improve the user experience.
Prioritizing sections of the navigation, useful button locations and visual element placement on the home page was a key part of my strategy.
Digital Wireframes
Refining the design
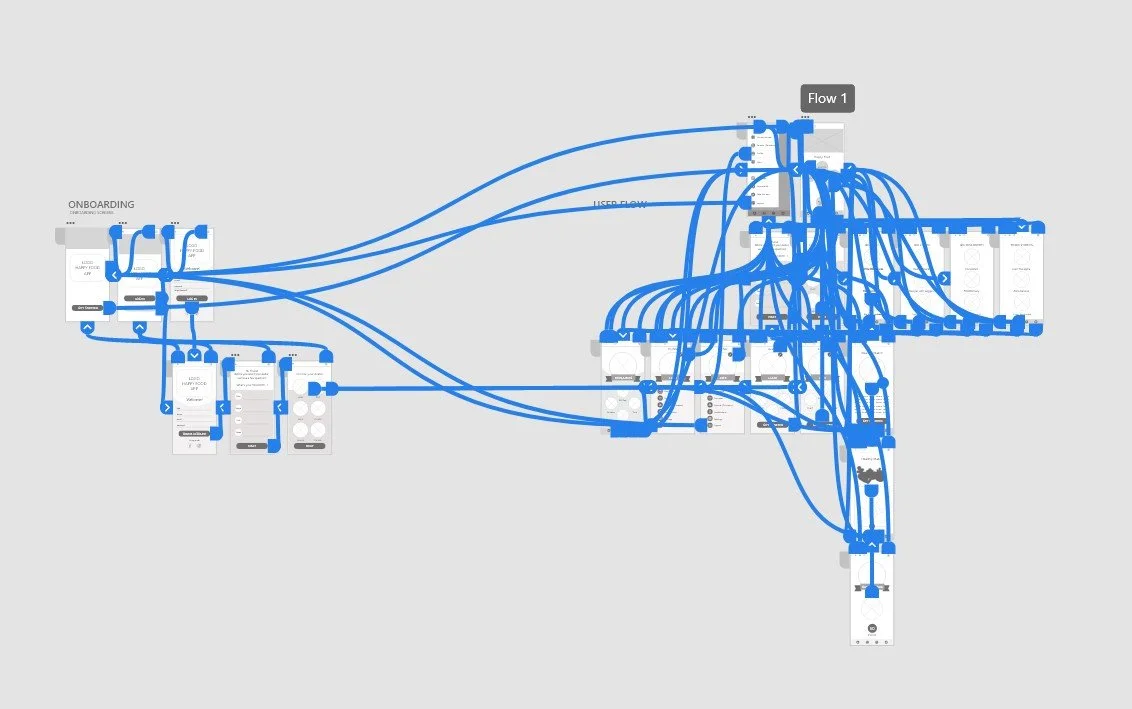
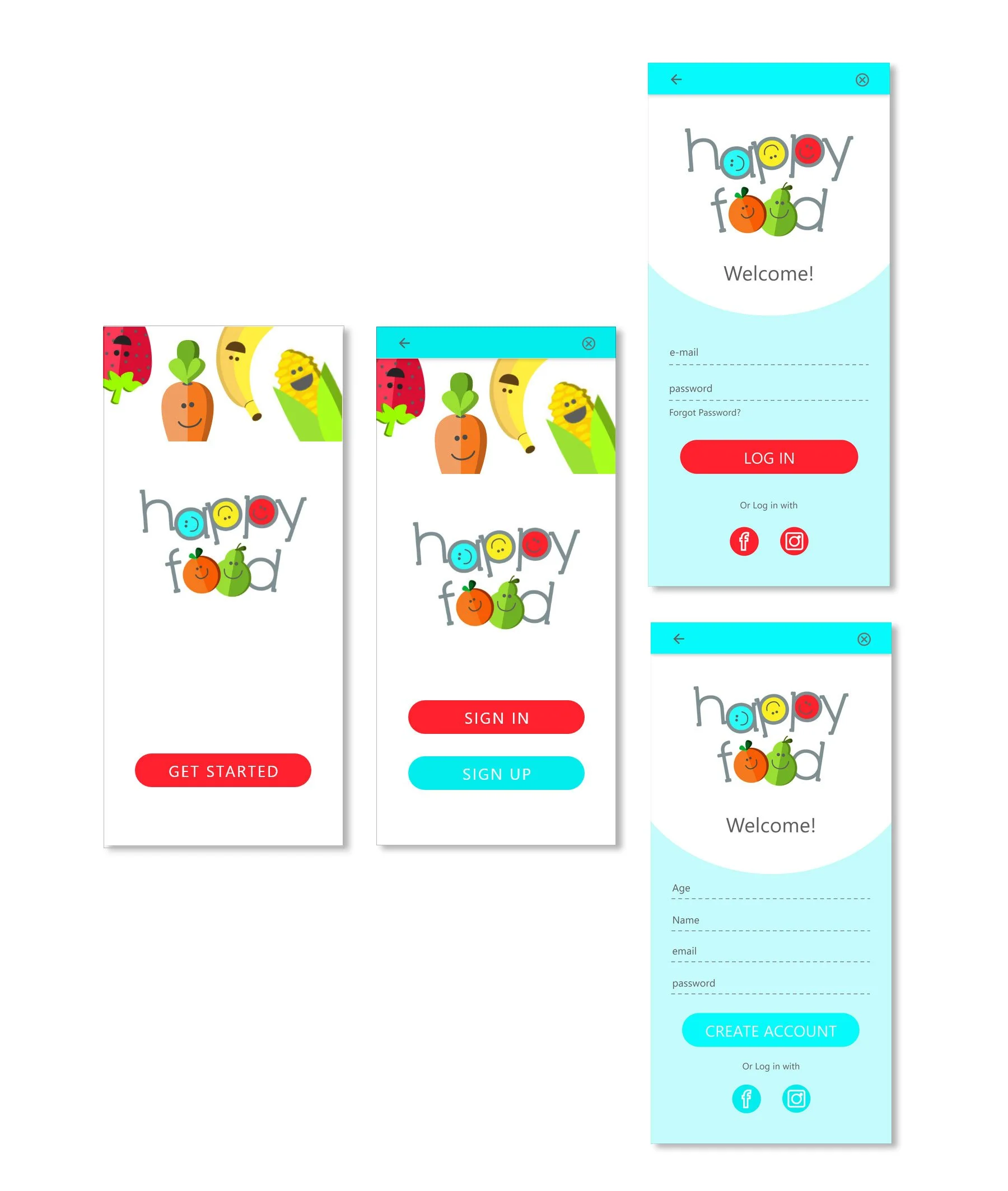
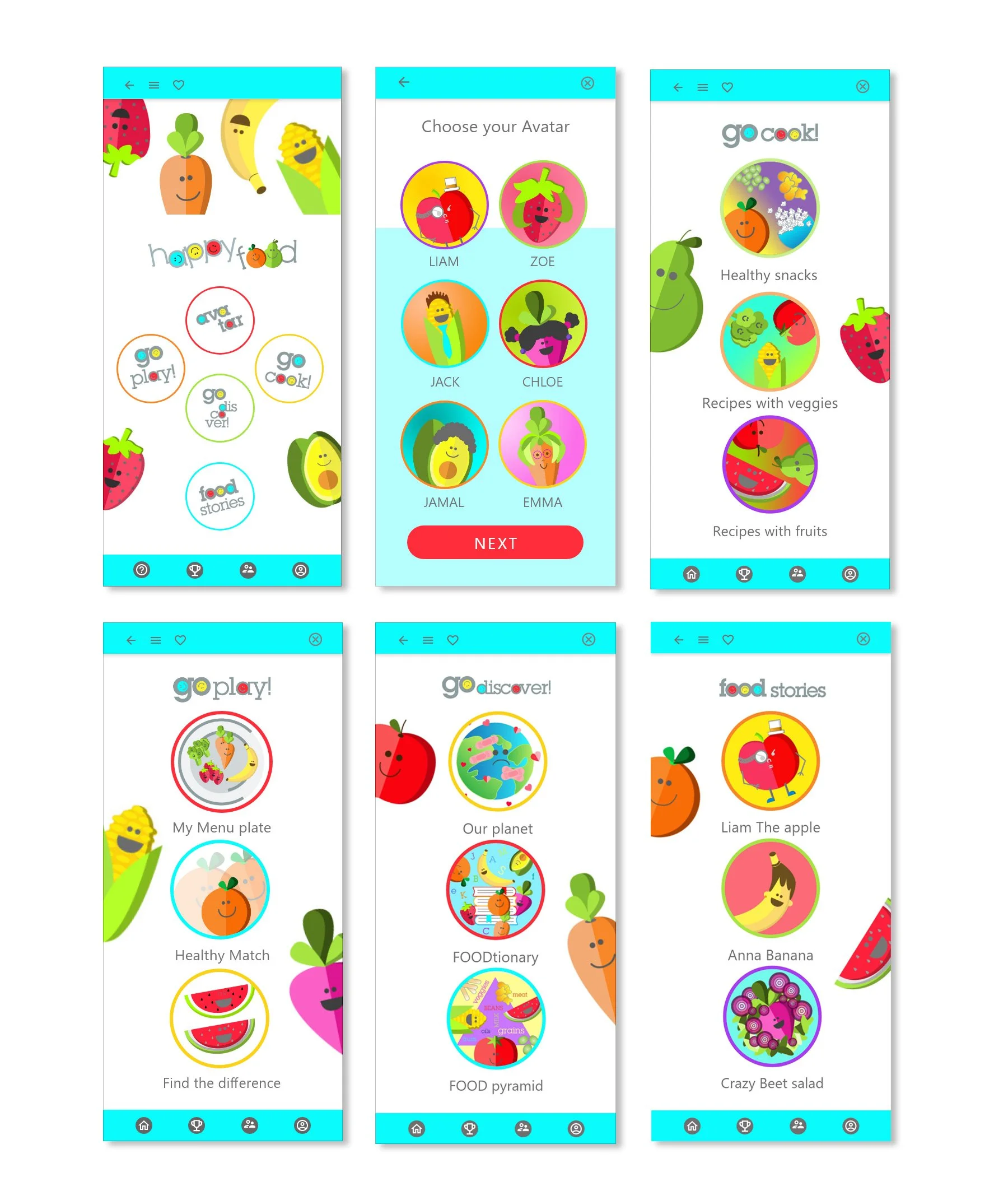
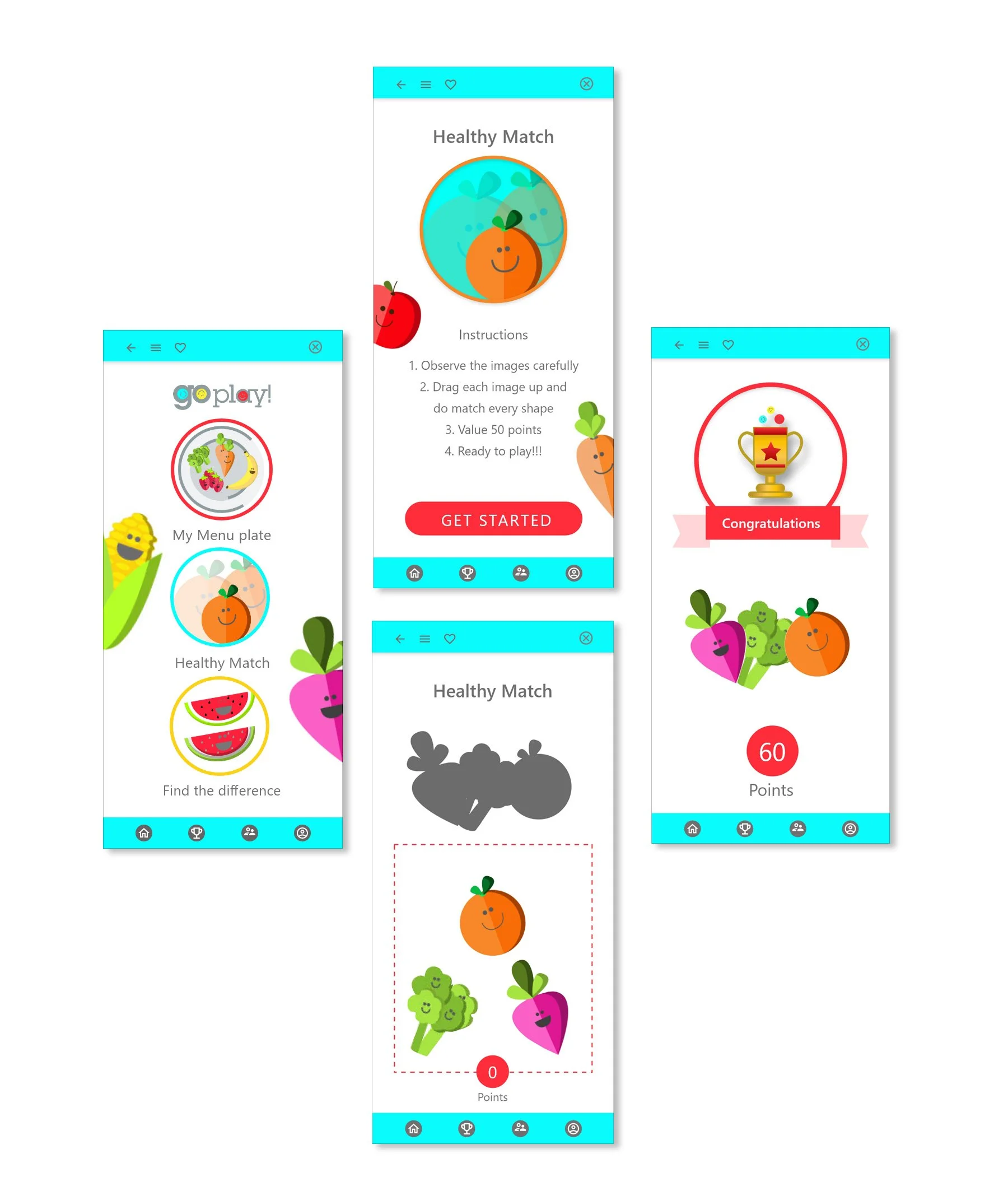
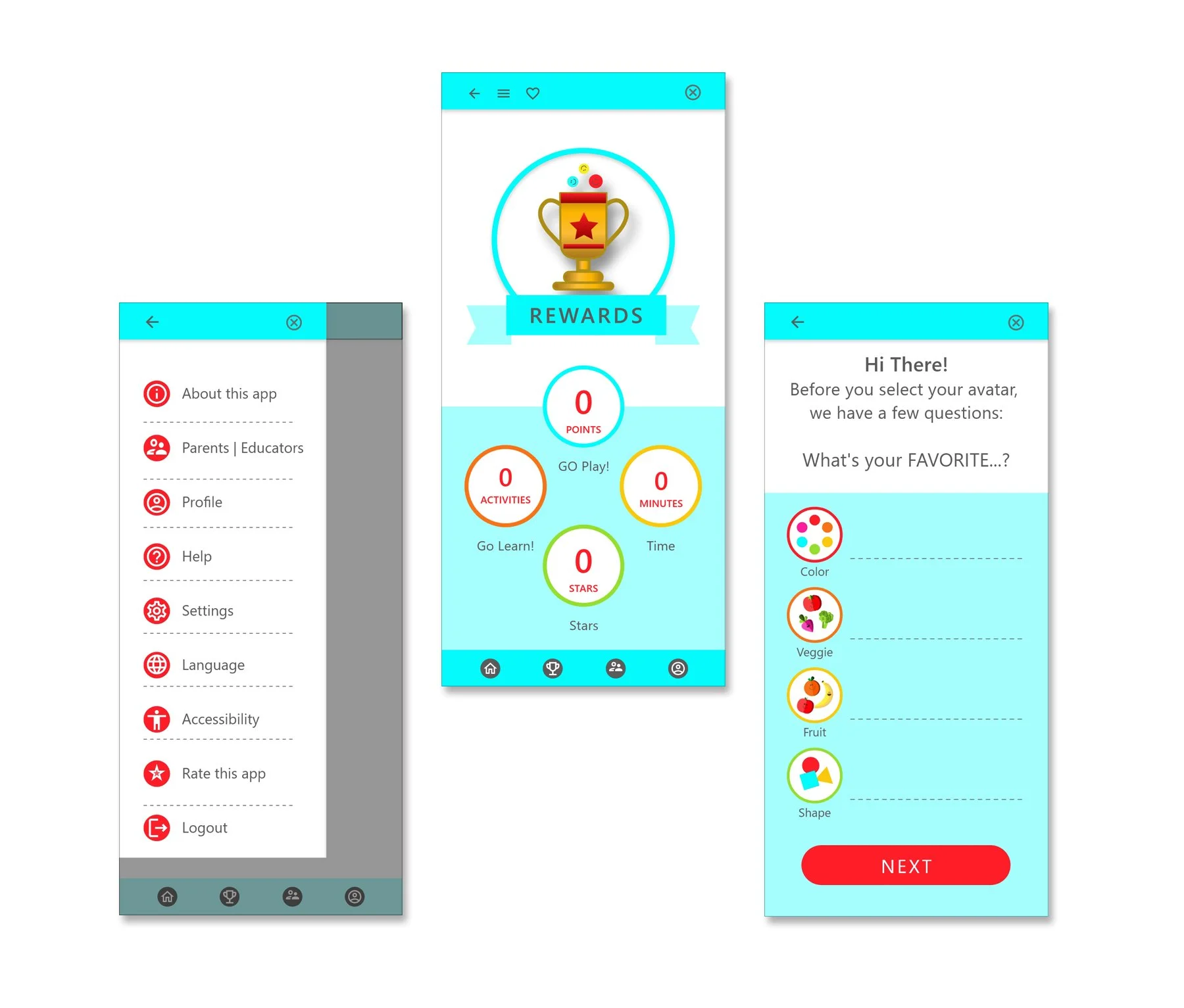
High Fidelity prototype
Based on my wireframe prototype, I conducted user testing with 6 participants. This time, I added more interaction and features into my final High-Fidelity prototype.
Final deliverables for the Happy Food dedicated app and responsive website include Adobe XD prototypes for the home screen, login and sign up, avatar, profile, five sections, rewards, questions, and hamburger menu.